こんにちは、isukoです。
VSCode(Visual Studio Code)は補完機能や拡張機能が便利で、最近よく使用されているコードエディタです。
またGitHubはコードの変更履歴を管理することができるサービスで、チーム開発でもよく利用されています。
通常GitHubはgitコマンドというものを入力して実行しますが、VSCodeはそのようなコードを入力することなく使用することができます。
しかし私が実際に連携しようとしたところ、いくつか詰まってしまった箇所がありました。
そこで今回はVSCodeでのGitHubの使用方法を、私が詰まった箇所もあわせて解説します。
VSCodeでのGitHubの使用方法
GitHubのアカウントを作成する
GitHubのアカウントを持っていない場合、GitHubのアカウントを作成します。

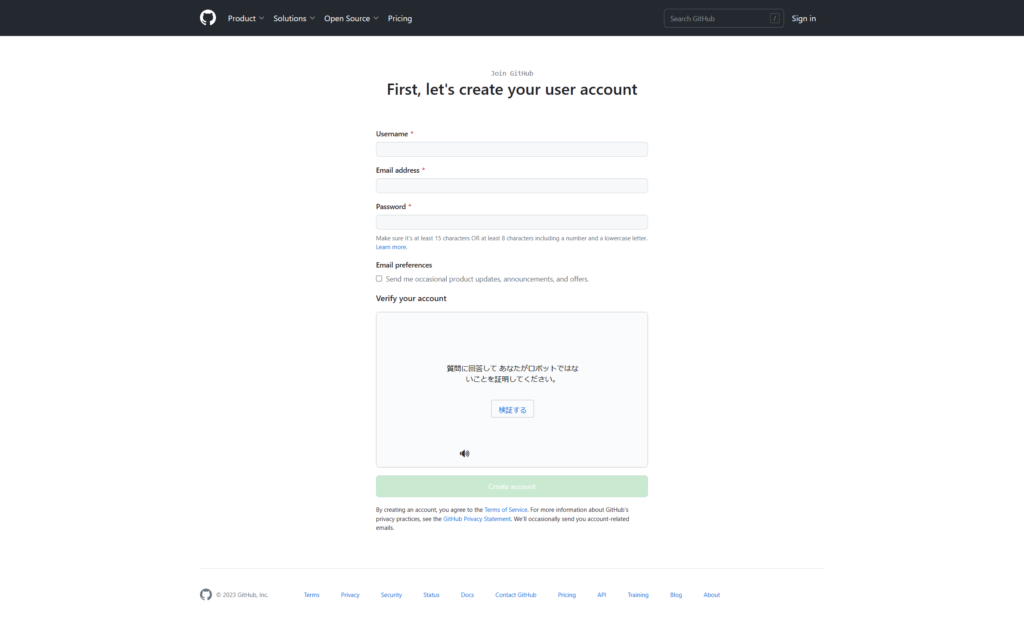
こちらのリンクからGitHubのトップページにアクセスし、「サインアップ」をクリックします。

ユーザー名とメールアドレス、パスワードを入力し、アカウントを作成します。
GitHubで管理したいフォルダをVSCodeで開く
GitHubで管理したいフォルダを作成し、VSCodeで開きます。
フォルダを作成後、フォルダを右クリックして「Code で開く」をクリックします。
Gitをインストールする

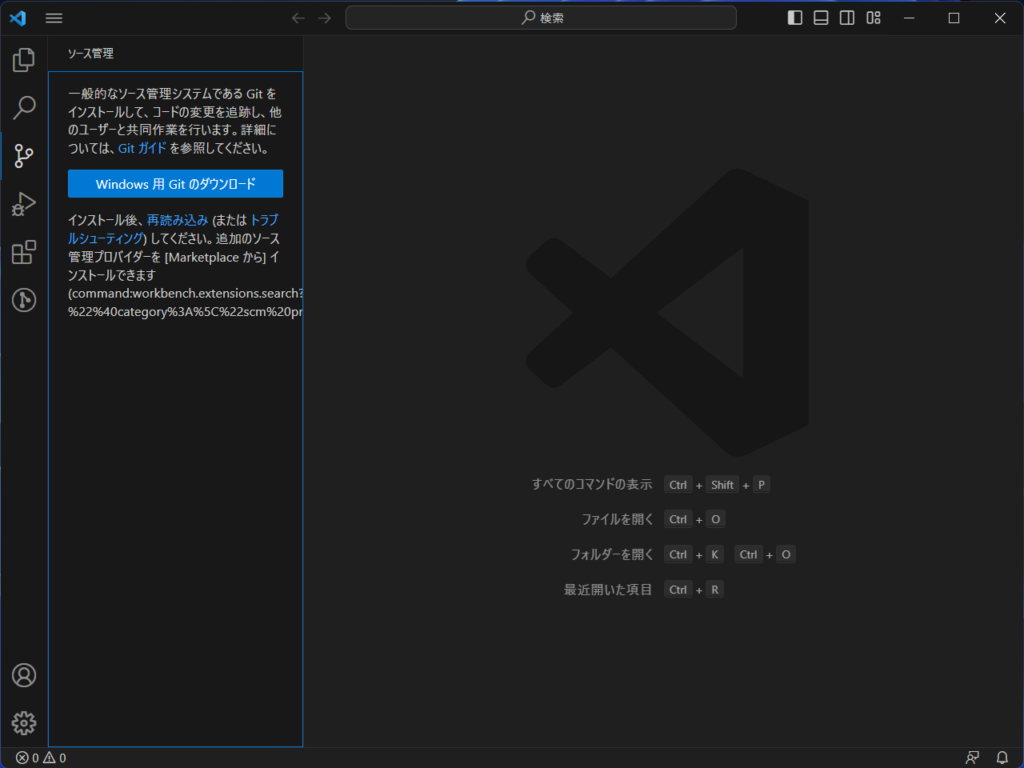
左側の上から3つめのアイコンをクリックし、Windowsの場合「Windows 用 Git のダウンロード」をクリックします。
Gitのインストールでは多くのインストールオプションがありますが、ひとまずデフォルトのままで良いと思います。
リポジトリを作成する
フォルダにファイルを作成し、再度左側のアイコンの上から3つめの「ソース管理」をクリックします。

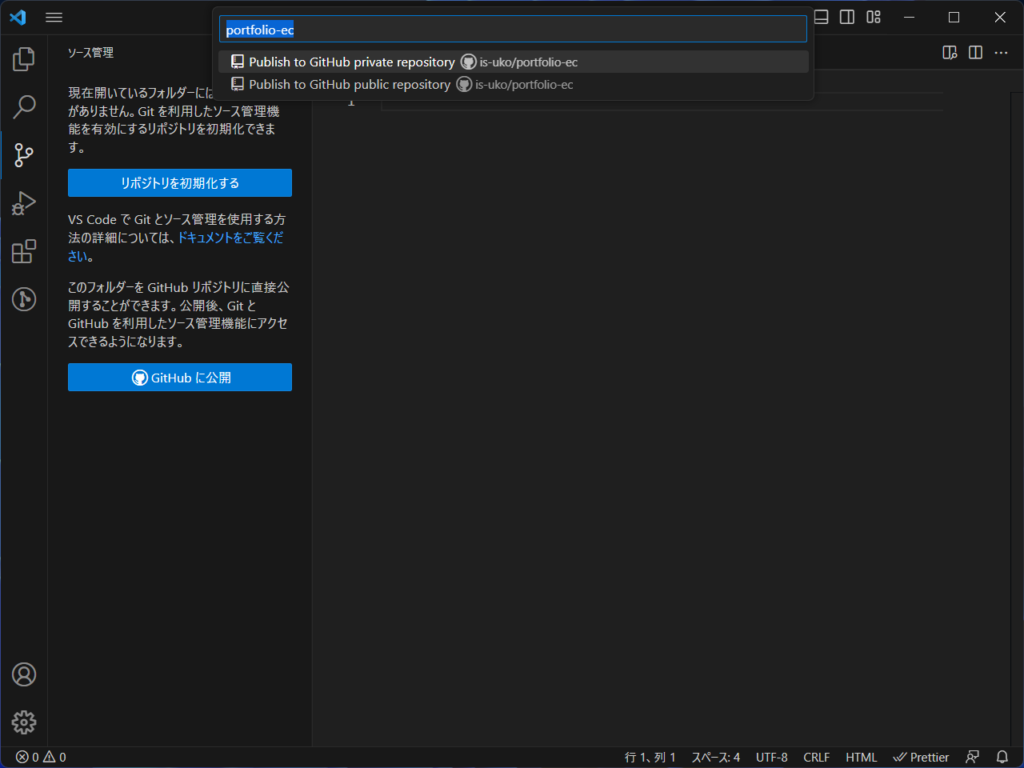
「GitHub に公開」をクリックします。

GitHubのサインインについての注意画面が出るので、「許可」をクリックします。

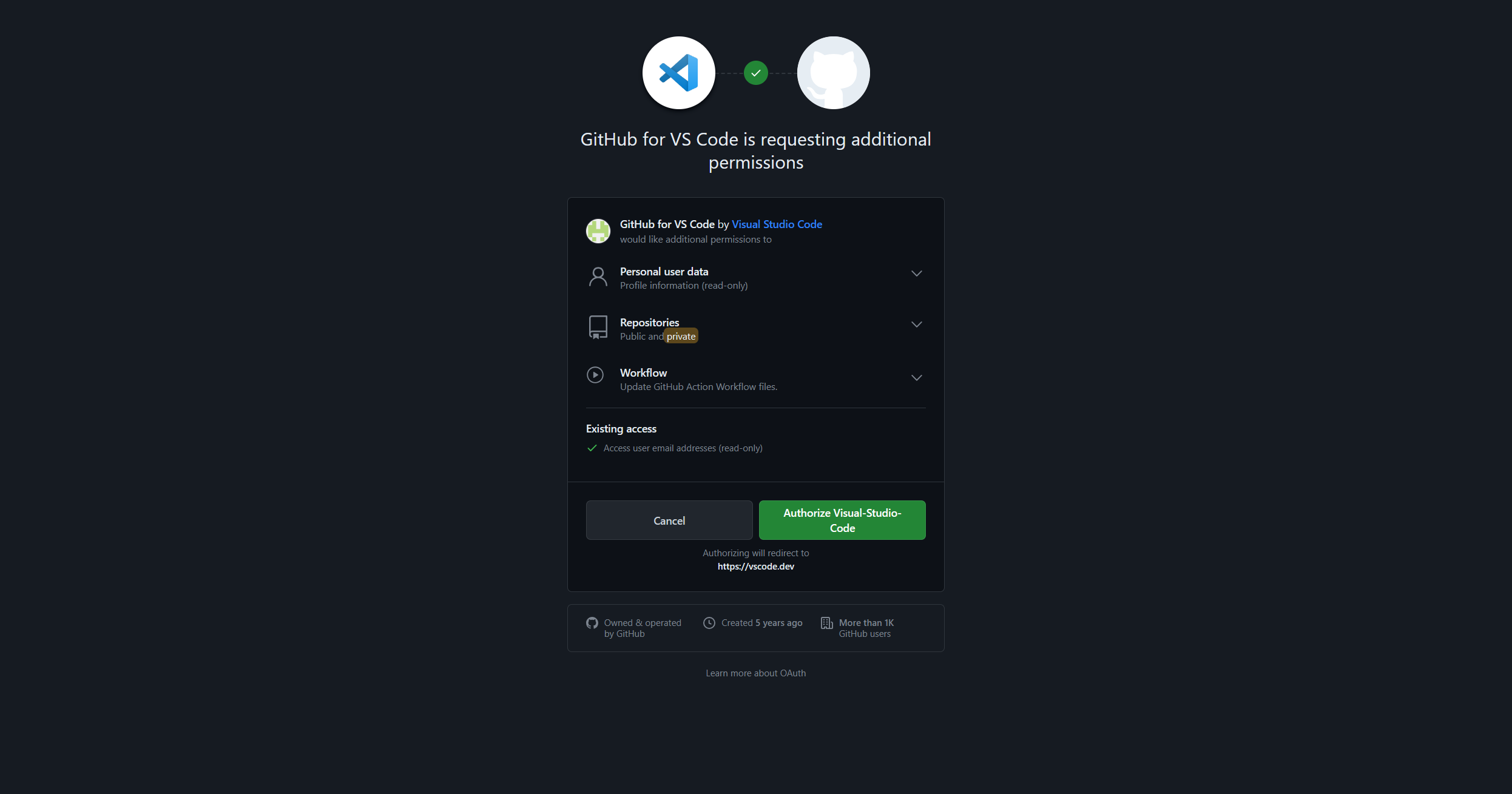
VSCodeとGitHubの連携についての同意画面が表示されるので、「Authorize Visual-Studio-Code」をクリックします。

GitHubのパスワードを入力します。
「拡張機能がこの URI を開くことを許可しますか?」という画面が表示されるので、「開く」をクリックします。

リポジトリ(パソコンでいうフォルダやディレクトリ)の名前を入力し、プライベートリポジトリにするかパブリックリポジトリにするかを選択してクリックします。

どのファイルをリポジトリに含めるかを選択し、「OK」をクリックします。

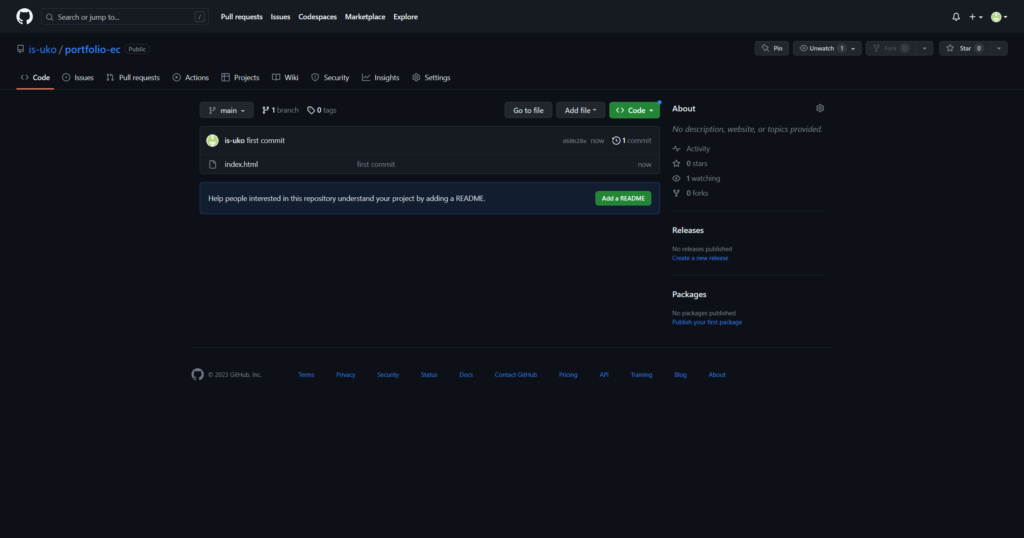
GitHubを見てみると、ファイルがGitHubで管理されていることがわかります。
ファイルの変更履歴をGitHubで管理する

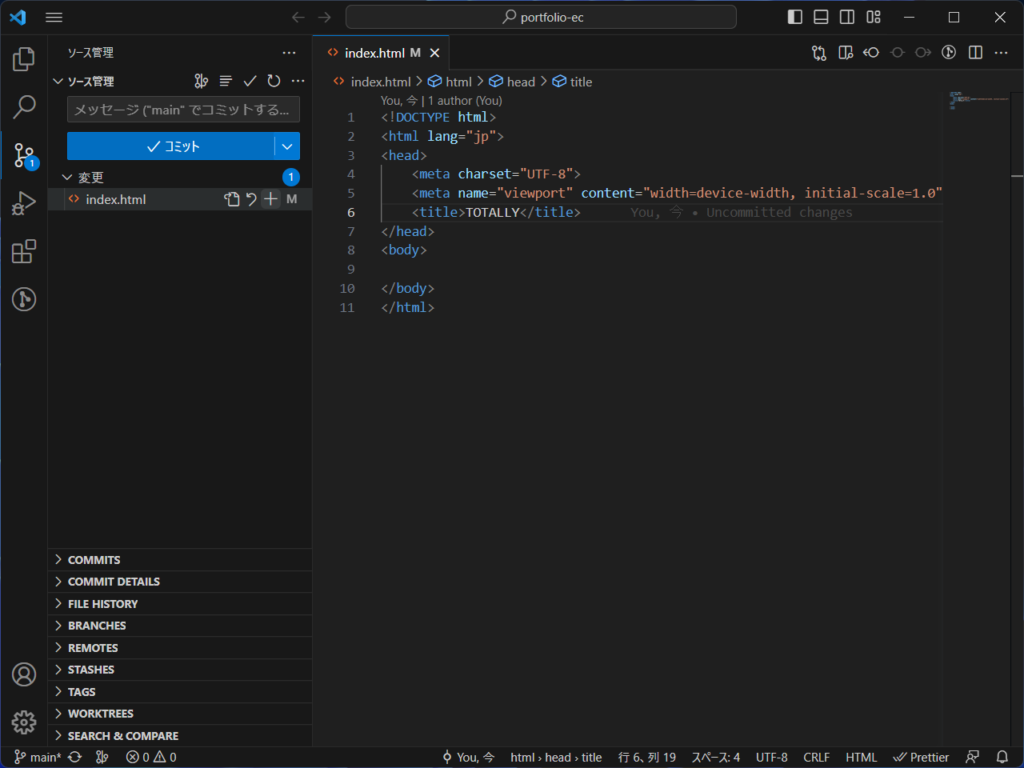
ファイルの内容を変更すると、「ソース管理」のアイコンに数字が表示されます。
「ソース管理」のアイコンをクリックすると、「変更」の箇所にファイルの内容を変更したファイルが表示されます。
ここで画像のようにファイル名の横にある「+」のマークをクリックします。

するとファイルが「変更」から「ステージされている変更」に移動します。
この状態で「コミット」の上のテキストボックスに変更内容を入力し、「コミット」をクリックします。

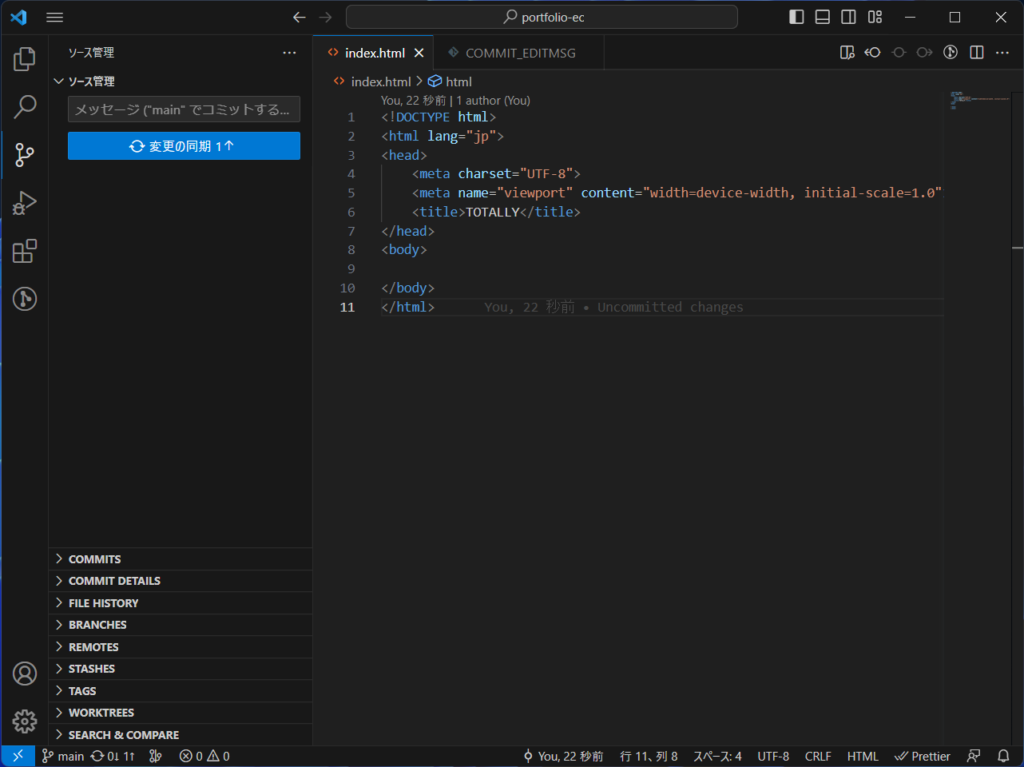
すると上の画像のように変更箇所が消えますが、まだGitHubには変更内容が反映されていません。
「変更の同期」をクリックすることでGitHubに変更内容が反映されます。

GitHubを見てみると、変更内容が反映されていることがわかります。
まとめ
今回は、VSCodeでのGitHubの使用方法を解説しました。
いくつか詰まった箇所がありましたが、一度使えるようになれば簡単に連携できるようになりました。
GitHubはチーム開発の場面ではよく使用されるので、個人開発でも使って慣れておくことをおすすめします。



コメント