こんにちは、isukoです。
WEB開発者やフロントエンドエンジニアになるためにはポートフォリオを作成する必要があります。
ただポートフォリオを作成しただけではだれにも見てもらえません。
ポートフォリオはこのサイトのようにサーバーをレンタルして掲載することもできますが、GitHub Pagesを使用すればサーバーをレンタルせずにポートフォリオを掲載できます。
今回は、GitHub Pagesを使用してポートフォリオのサイトを表示する方法を解説します。
GitHub Pagesを使用してポートフォリオを表示する方法
GitHubのアカウントを作成する
まずはGitHubのアカウントを作成します。

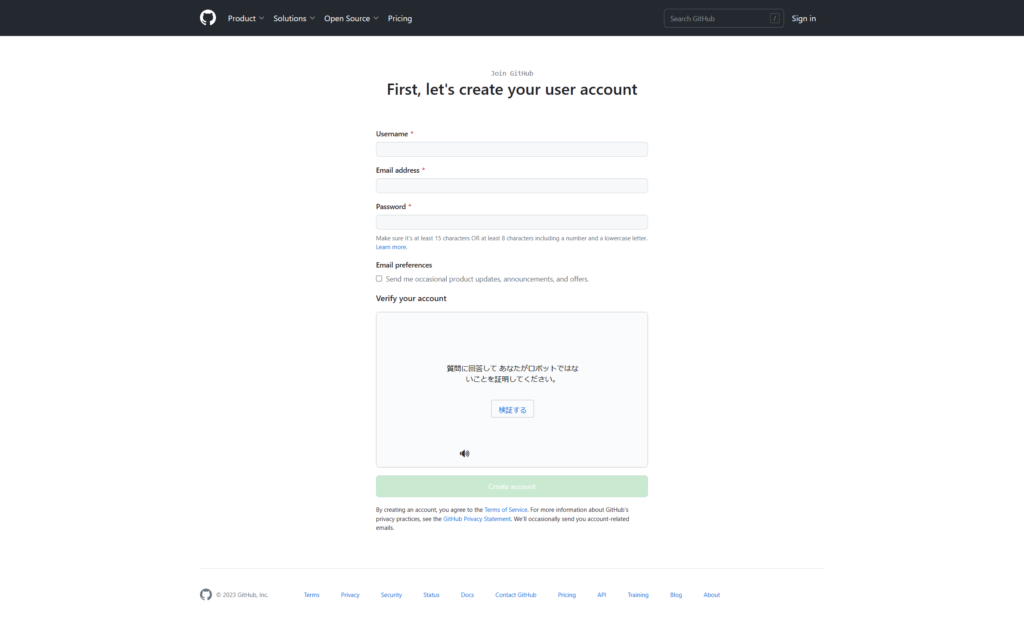
こちらのリンクからGitHubのトップページに移動し、右上の「サインアップ」をクリックします。

ユーザー名やメールアドレス、パスワードを入力し、GitHubアカウントを作成します。
リポジトリを作成する

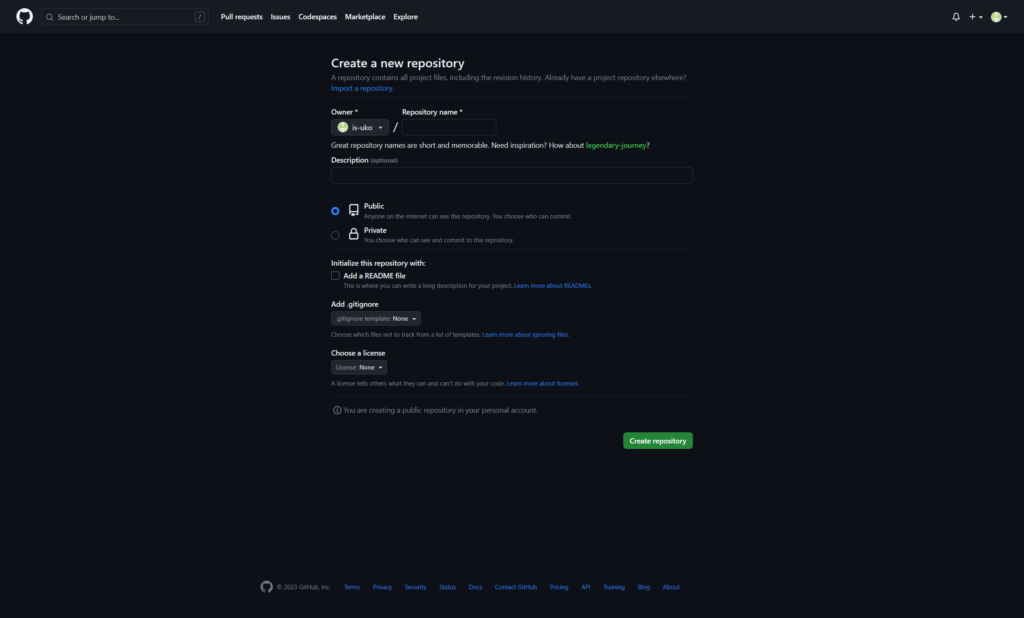
GitHubアカウントにログイン後、左側の「Create repository」をクリックします。
リポジトリとはパソコンでいうフォルダやディレクトリのようなものです。

リポジトリの作成画面では、ひとまずリポジトリ名を入力するだけで問題ありません。
入力後「Create repository」をクリックします。
ファイルをアップロードする

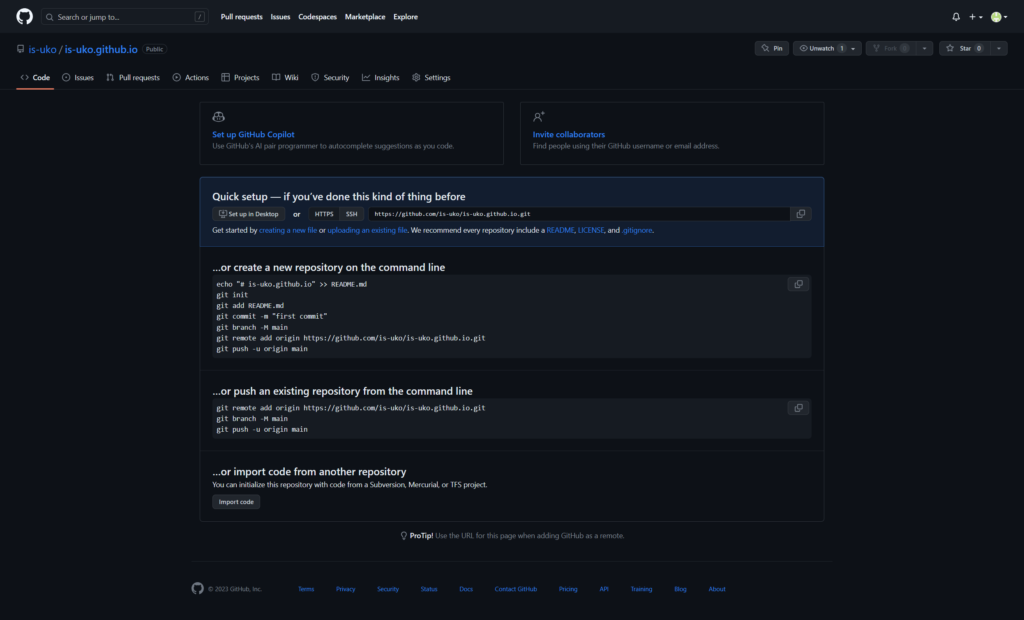
リポジトリを作成するとコマンドラインでリポジトリを管理する方法などが説明されていますが、今回は「Quick setup」の中の「uploading an existing file」をクリックします。

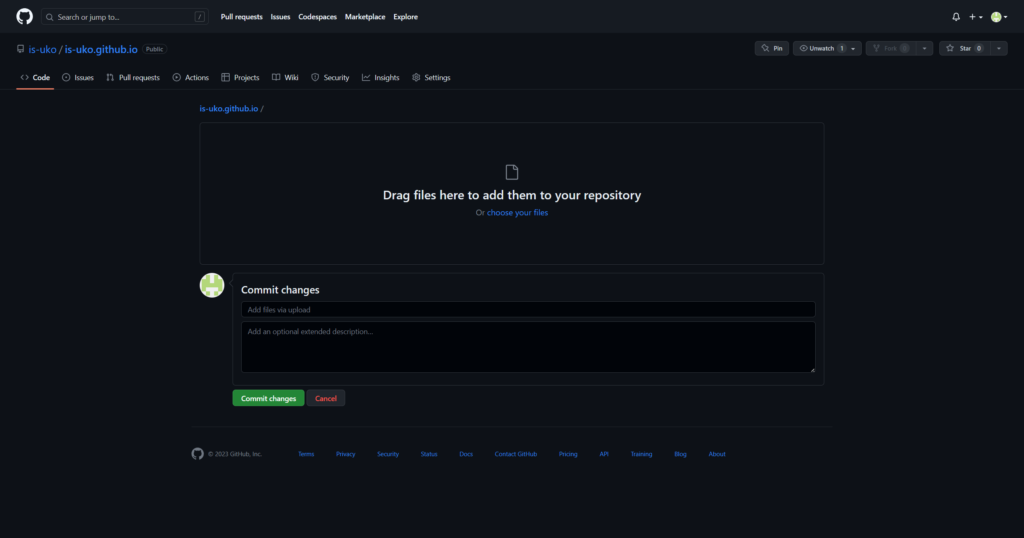
必要なHTMLやCSSファイルをドラッグアンドドロップしたり、選択してアップロードします。
「Commit changes」をクリックすることでアップロードが完了します。
GitHub Pagesの設定をする
次に「Settings」をクリックします。
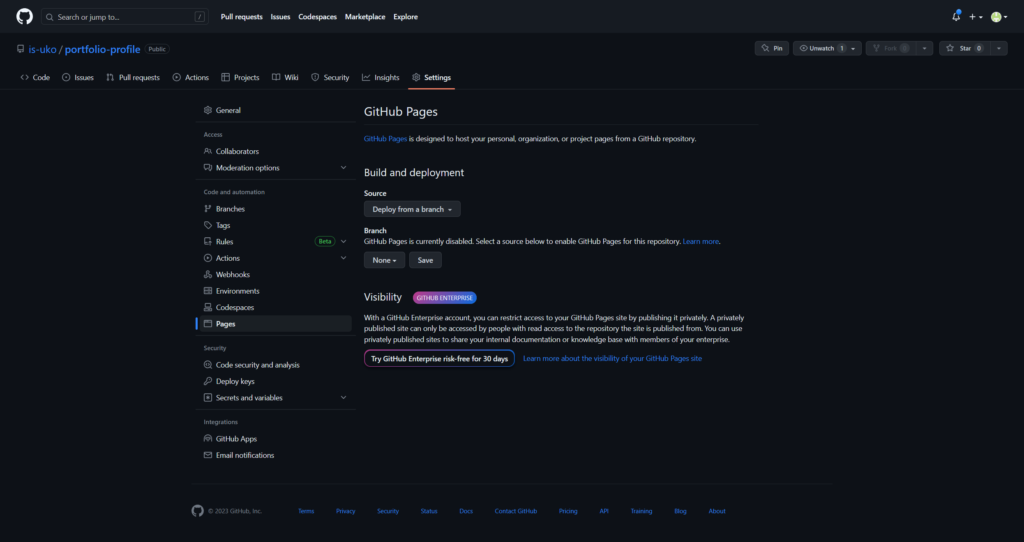
その中に「Pages」という項目があるので、クリックします。

ここで「Branch」の「None」と書かれている箇所をクリックします。

メニューが表示されるので「main」を選択し、「Save」をクリックします。

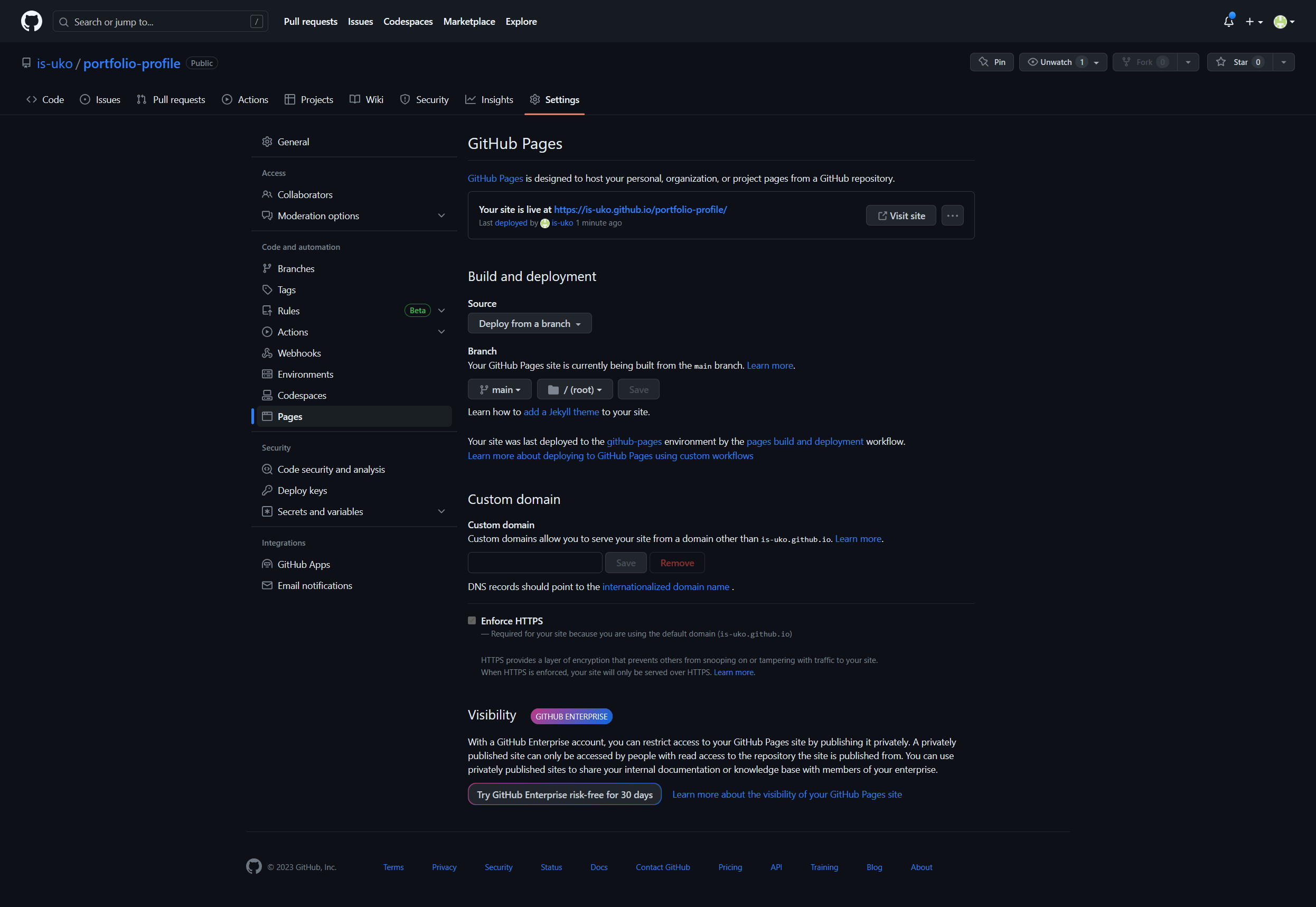
しばらくすると「Your site is live at https://…」のように表示されます。
このリンクの場所でアップロードしたHTMLやCSSで作成されたサイトが表示されます。
まとめ
今回は、GitHub Pagesを使用してポートフォリオのサイトを表示する方法を解説しました。
GitHubはチームでの開発にも使用されているので、使い慣れるためにもまずはGitHub Pagesを使ってみることをおすすめします。


コメント